Area Options
Area options is where you can add, remove and configure the items in your area.
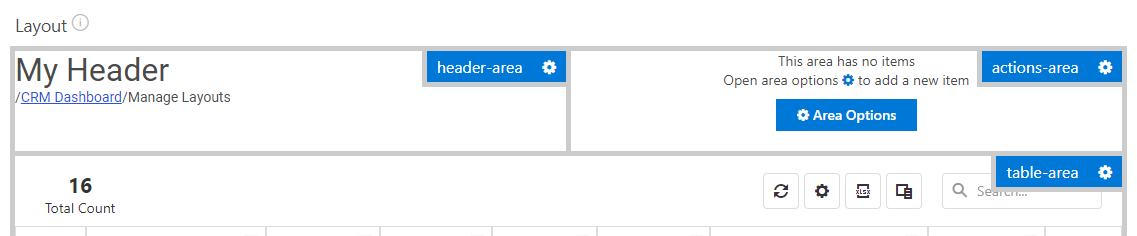
You can edit the items in an area by clicking on the cog  for the area you wish to edit.
for the area you wish to edit.

The area options dialog contains 3 tabs

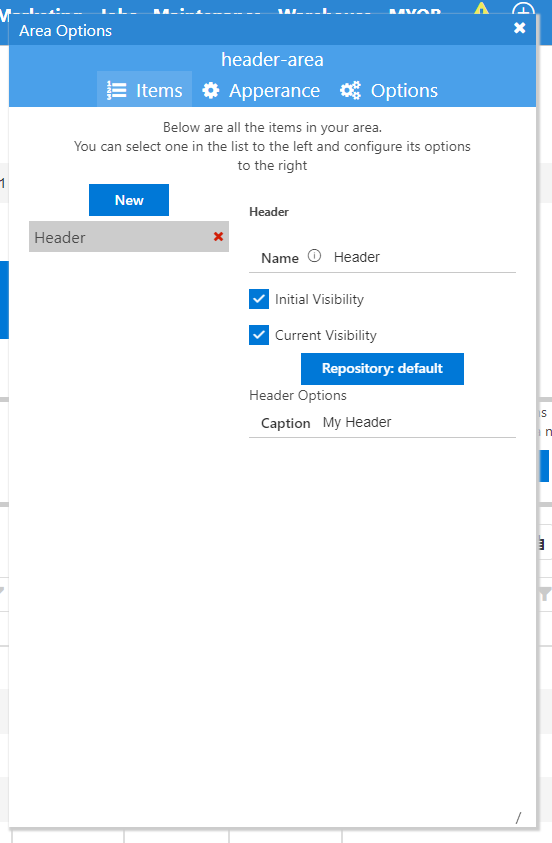
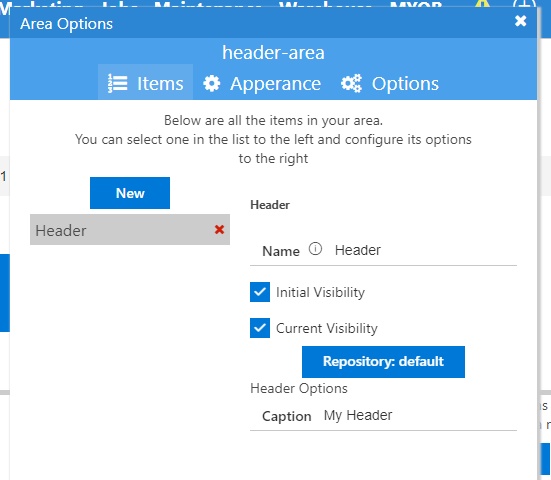
Items
The items tab shows all the items in your area and is split into two main sections.
Item list (left)
The item list, lists all the items in the area as well as providing a new button for adding items to your area.
See Widgets for more information on each widget currently supported.
You can reorder items by dragging and dropping them in this list.
You can remove an item from this are by clicking on the red X next to the items name.
Item options (right)
Item options displays all the options for configuring the area item that is currently selected in the item list.
All area items have the following options
- Name
- The name of your item. This makes it easier to identify each item.
- Initial Visibility
- Set the initial visibility state of this item.
- See our guide on How to control the visibility of area items
- Current Visibility
- Sets if the item is currently visible or not.
- See our guide on How to control the visibility of area items
- Repository
- Displays the current repository for this item and allow changing if required
- See Repositories for more information.
Below these options will be the options for configuring the widget used to display your area item.
See Widgets for more information on each widget currently supported.

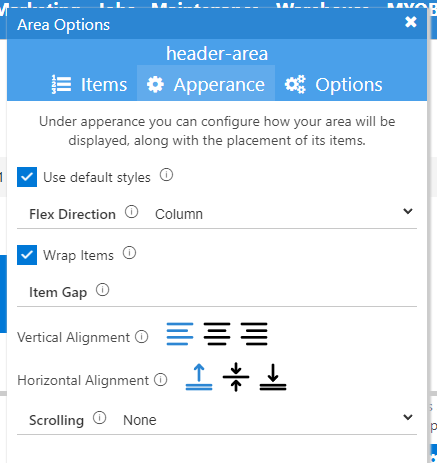
Appearance
Under appearance you can configure how your area will be displayed, along with the placement of its items.
- Use Default Styles
- Default styles will apply some basic styling to your area that you can configure. If you turn off default styles you will be able to set your own css for this area.
- The ability to set custom css is currently not implemented
- Flex Direction
- Flex direction lets you control the direction your area items will be placed.
- Row - Items are layed out in a row
- Column - Items are layed in a column
- Flex direction lets you control the direction your area items will be placed.
- Wrap Items
- Turning on flex wrap will allow items to wrap into the next column/row.
- If you would like your area to scroll you will want this option off.
- Item Gap
- If you are using flex you can specify a gap between your items here e.g. 20px
- If left blank we wll use the default gap
- See Grid Gap for available options.
- Vertical Alignment
- Select how your area items will be aligned vertically
- Horizontal Alignment
- Select how your area items will be aligned horizontally
- Scrolling
- Lets you specify how your area scrolls. If you are using this option you will want to disable flex wrap.
- None - Scrolling will be disabled
- Auto - Will show scrolling if the items are too large for the area
- Always - Will always show scrolling
- Lets you specify how your area scrolls. If you are using this option you will want to disable flex wrap.

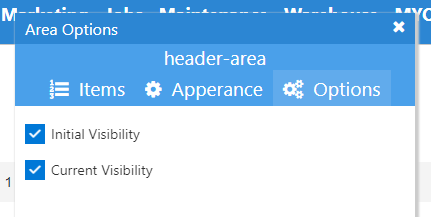
Options
The options tab currently only has options for configuring the visibility of an area. See our guide on How to control the visibility of area items
- Initial Visibility
- Set the initial visibility state of this entire area.
- Current Visibility
- Sets if the area is currently visible or not.