Liquid Templates
CaretaCRM allows the use of Liquid Templates to be used in the following ways
- Email Templates
- Workflow Templates
- Via HTTP Post
Where to Create Liquid Templates
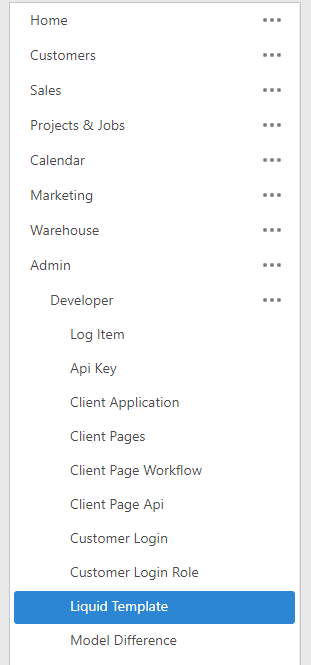
Liquid Templates can be created under Admin ? Developer > Liquid Template

Manually Run Templates
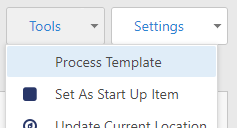
Templates can be run manually using the Process Template Action. This Action is available under tools of a Liquid Templates Detail View

Example Liquid Template
<ul id="products">
{% for product in products %}
<li>
<h2>{{ product.name }}</h2>
Only {{ product.price | price }}
{{ product.description | prettyprint | paragraph }}
</li>
{% endfor %}
</ul>
CreataCRM's Liquid templating is based on the shopify liquid templating engine. For a list of available tags please visit Shopify - Liquid for Designers
In addition to the default tags the following tags have been added
| Tag | Description |
|---|---|
| FormBuilderFormRender | Usage: {% FormBuilderFormRender %} Renders a FormBuilder Form. This tag expects a varaible named 'data' containing the FormBuilder Schema to be in scope |
| GetPropertyNames | Usage {% GetPropertyNames RESULTVARIABLE = SourceObject %} this tag will retrun an array of propertynames form teh source object. useful if you are needing to create dynamic content e.g. a table with Key value Pairs |
| ConvertPropertyListToBlocklySchema | Usage: {% ConvertPropertyListToBlocklySchema RESULTVARIABLE = SourcePropertyList %} this Tag Expects SourcePropertyList to be an array of Properties that need to be Transformed into a structure that can be used to generate Blockly Layouts |